Raise Native App Redesign

Role • Lead Mobile Designer
Working alongside a talented team of mobile and backend engineers, a content strategist, product manager and the Head of Product & Design
Product • iOS and Android native apps
THE CHALLENGE
The Raise app was carrying heavy, unused functionality, poor brand representation that had members questioning card authenticity, and a problematic checkout that allowed users to add the same item to their cart.
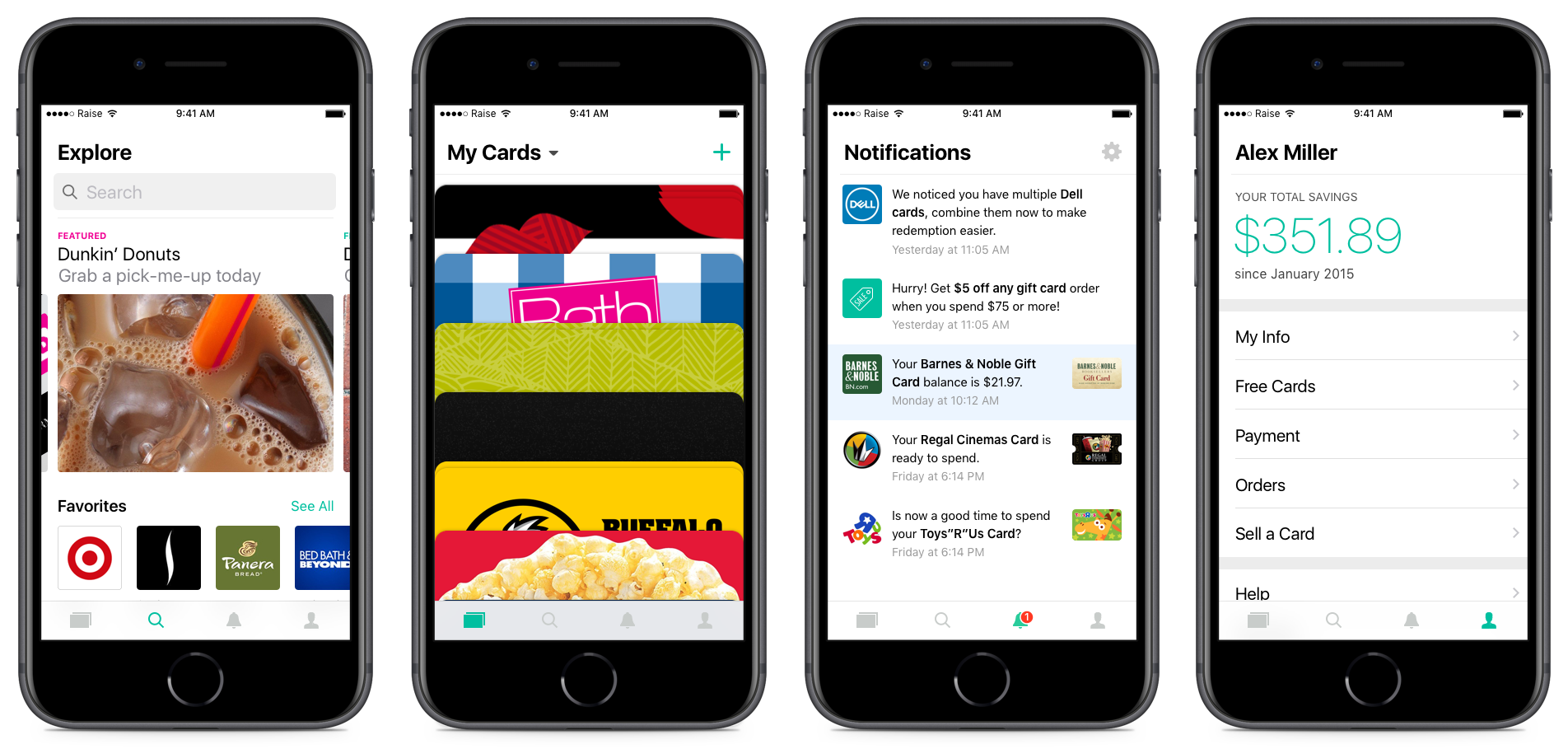
Using our understanding of the existing app, we identified the core functionality and built a simplified navigation suited to our member’s needs.
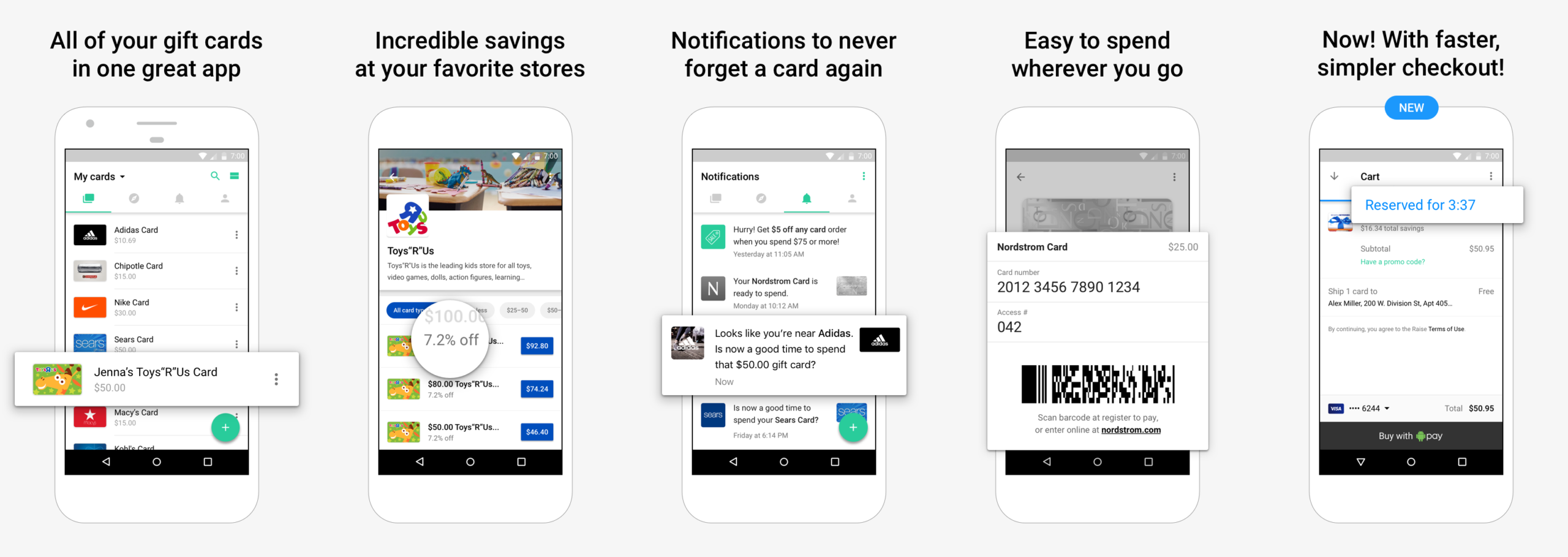
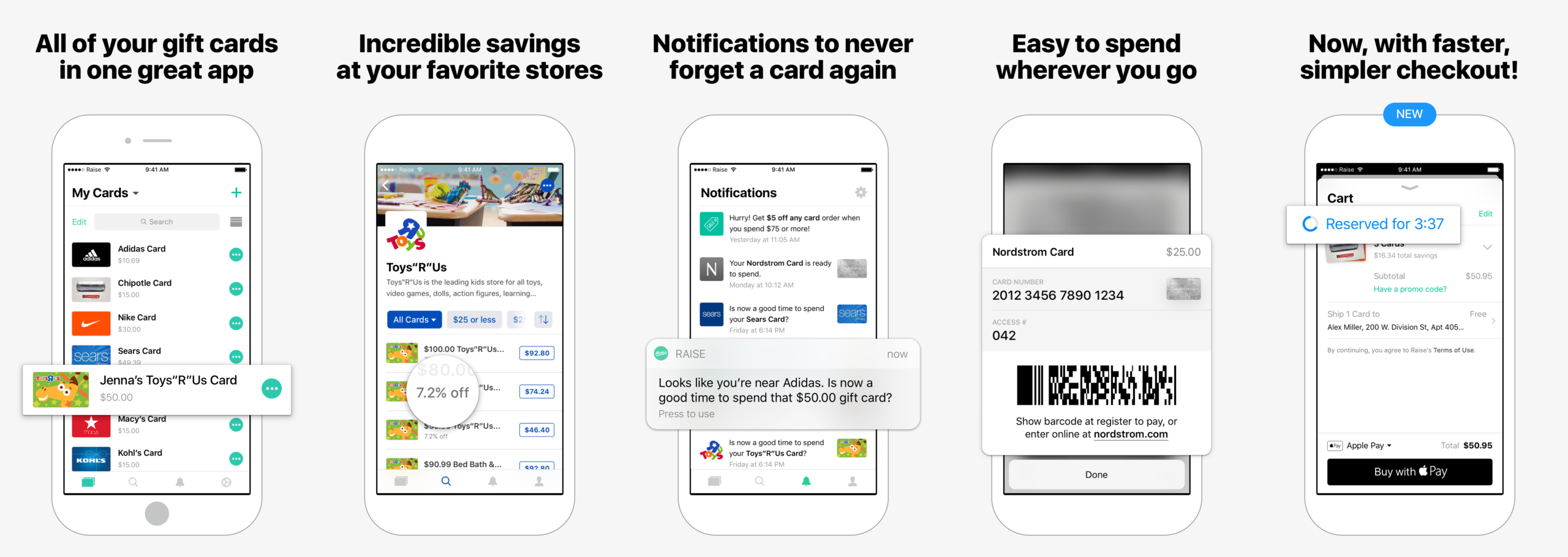
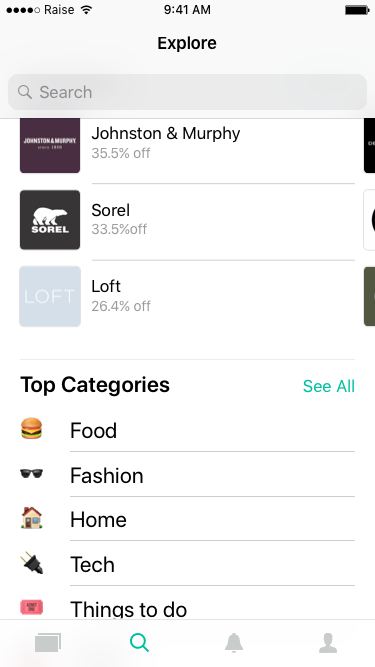
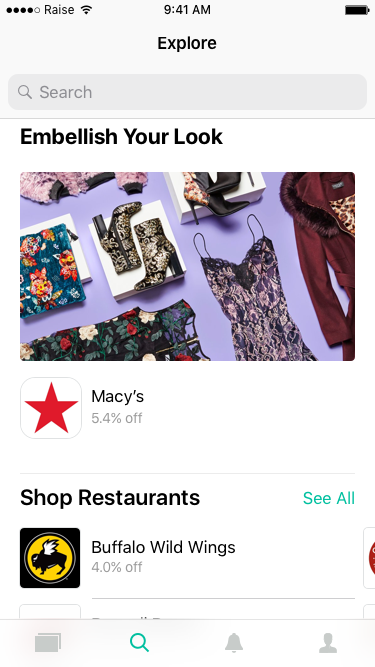
Explore – Discover savings and buy gift cards
Cards – Find, sort and spend your gift cards
Notifications – Receive location aware reminders to use cards and receive promotions
Me – Access total savings, seller payouts and account information
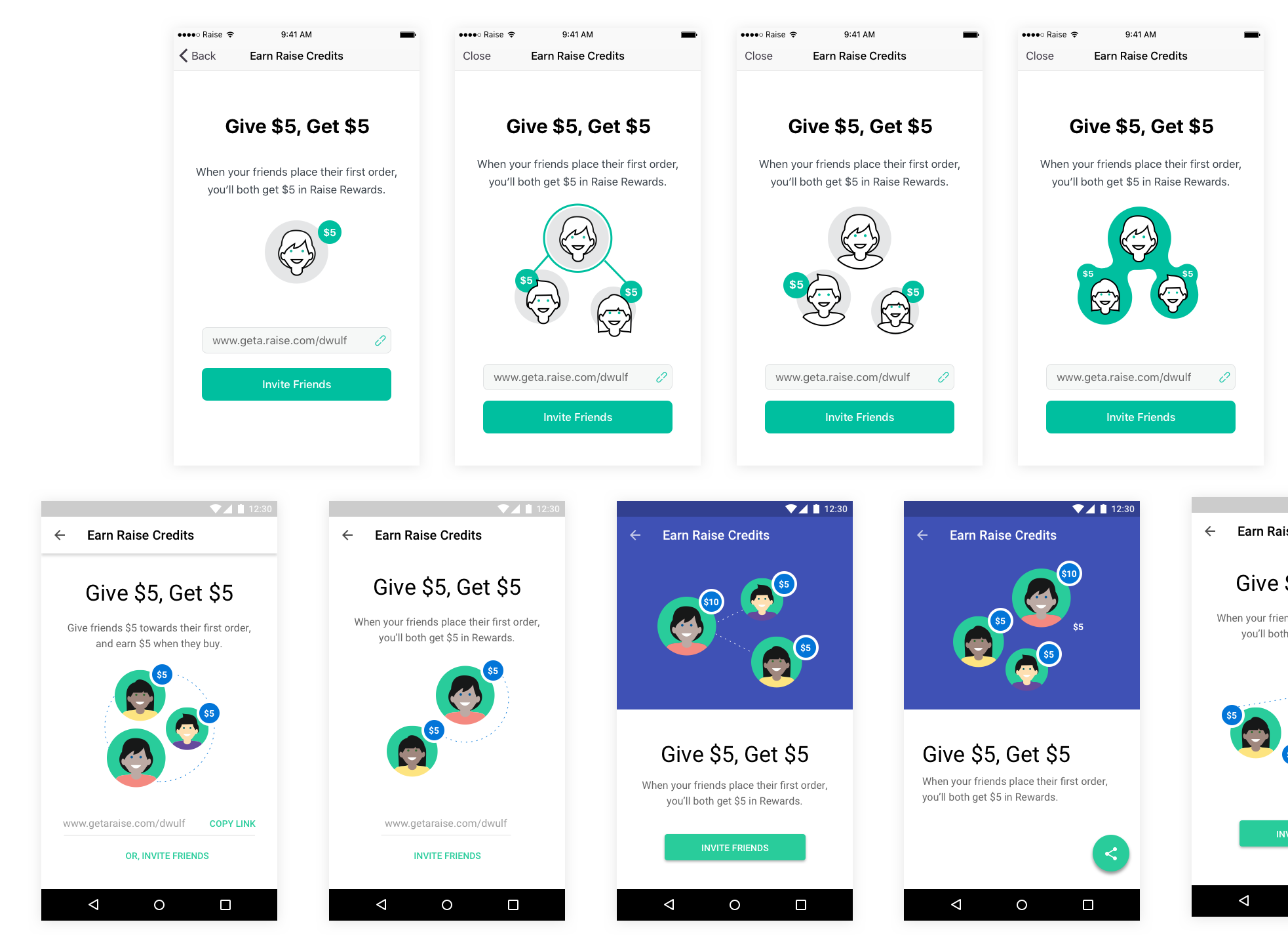
Influencing shopping habits through location-aware notifications
To prompt timely recommendations for using and buying cards, we designed an onboarding flow to prompt location and notification permissions.
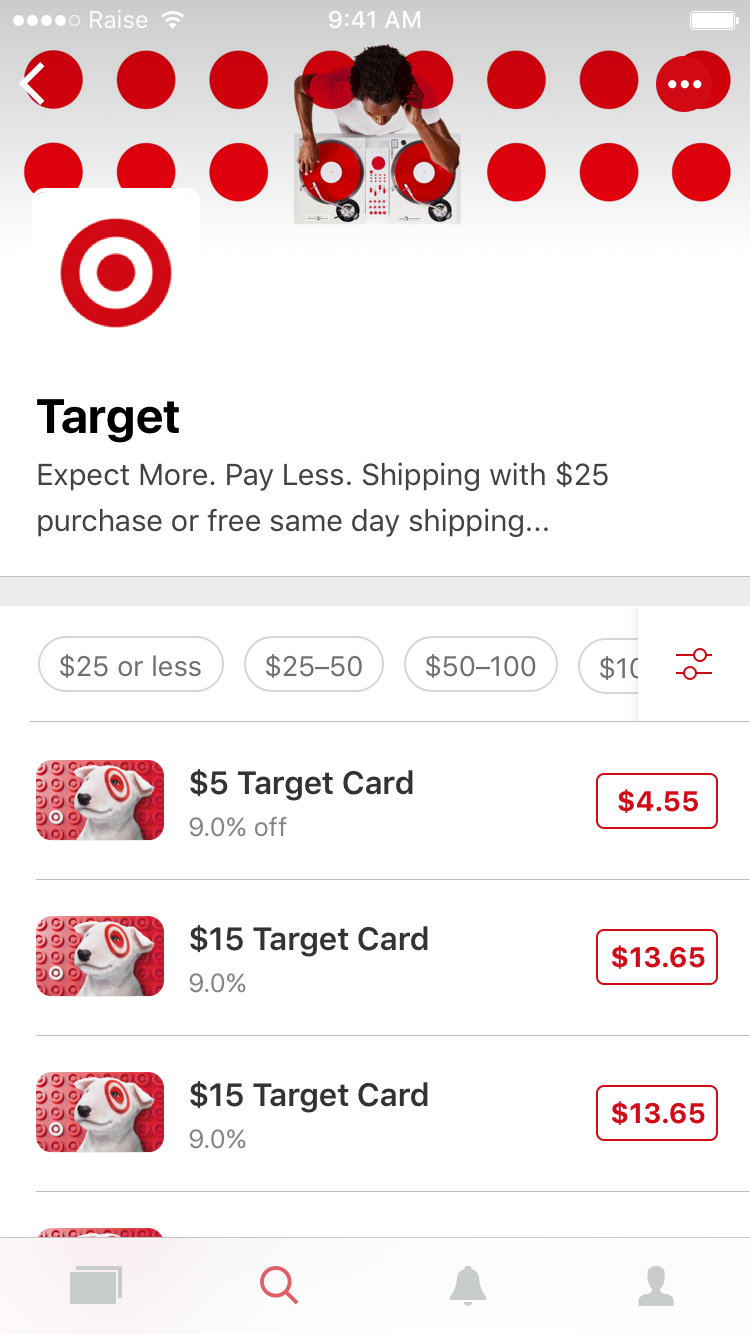
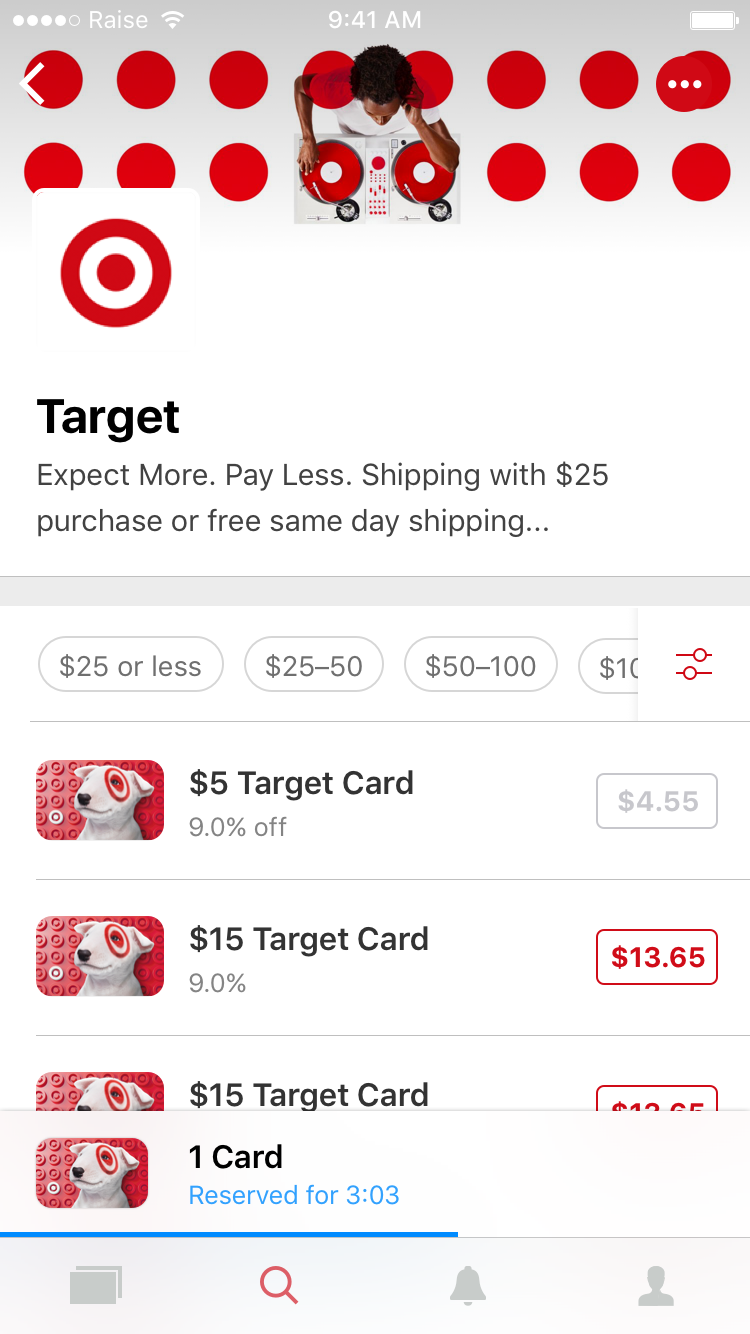
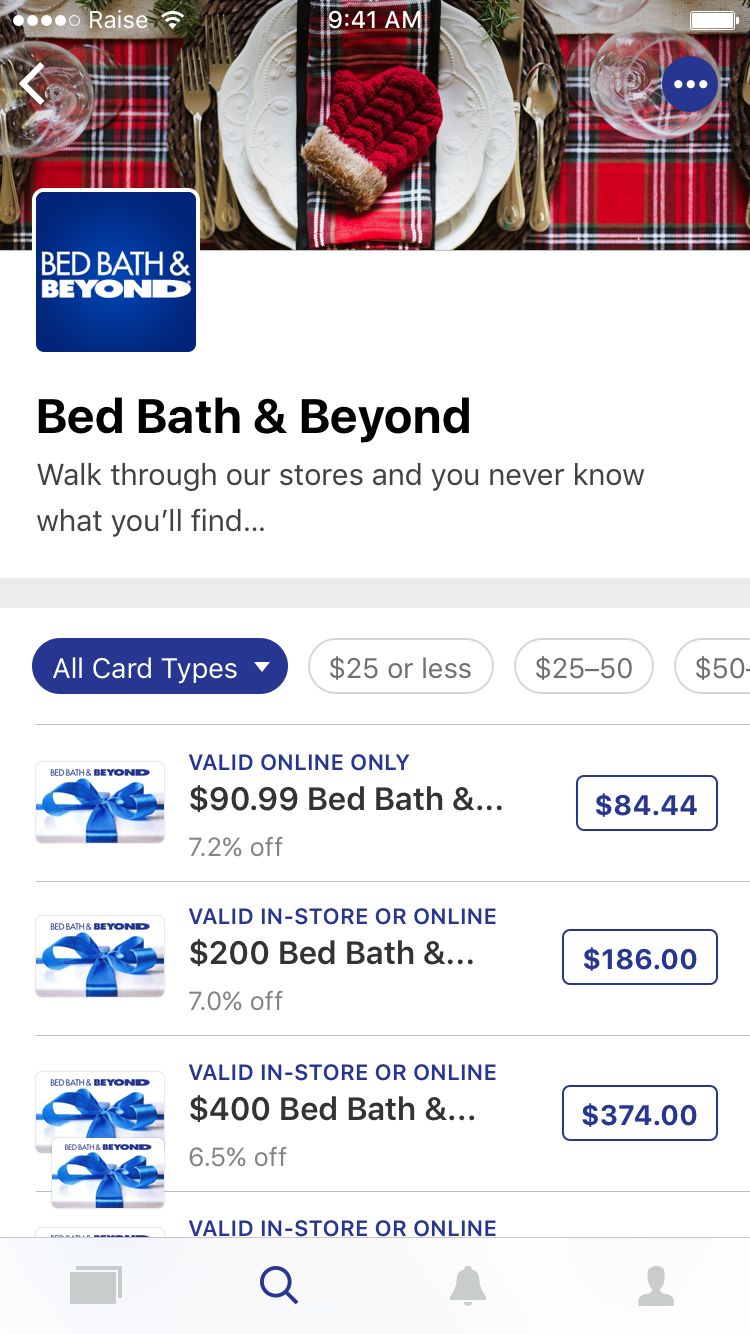
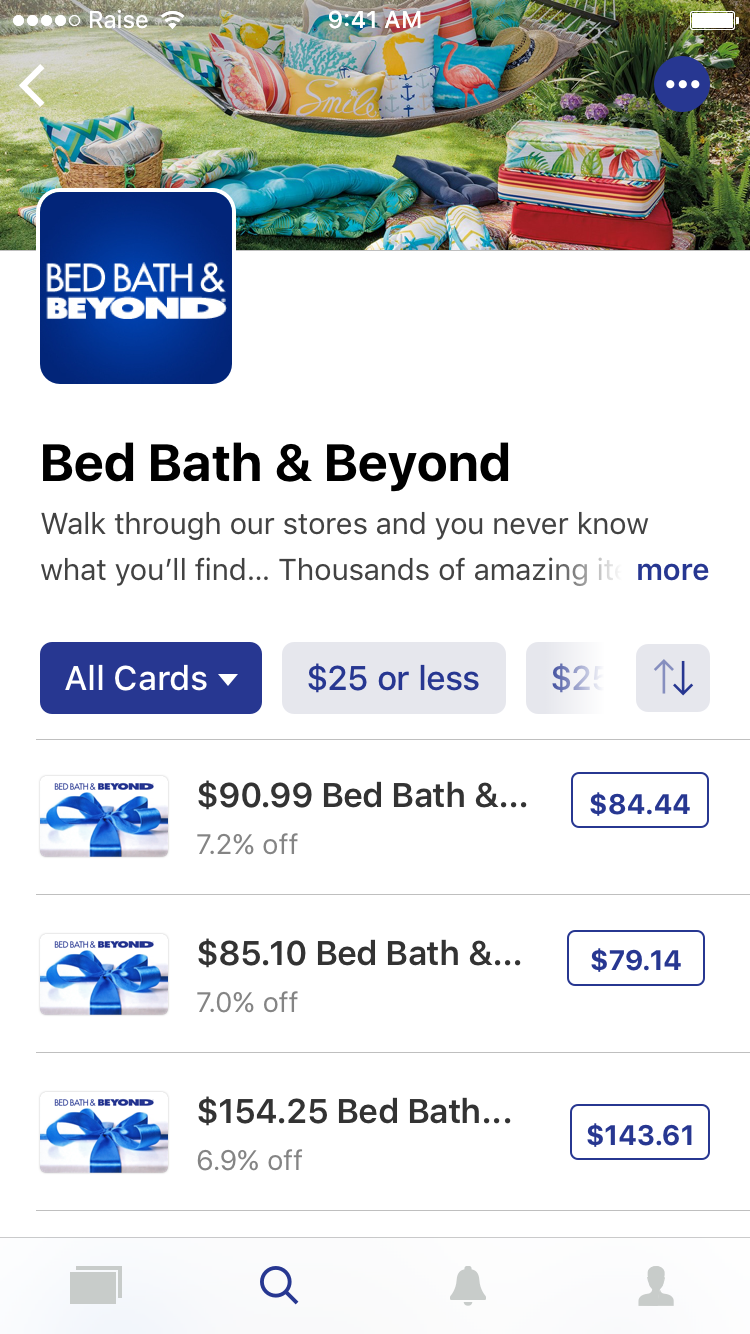
Showcasing hundreds of brands in one app
We hypothesized better brand representation would boost discovery, and strengthen trust with our members and brands. By introducing a Twitter bot to pull assets for each brand, we created dynamic brand pages that represented each brand accurately and uniquely.
Within a year, the number of brand partners went from from 2 to 200. Our brand pages also saw many more iterations and enhancements.




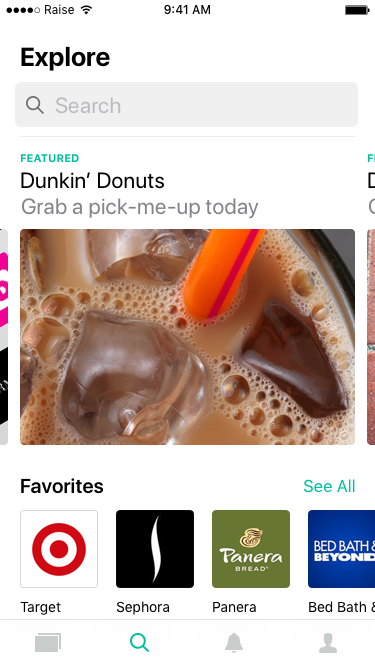
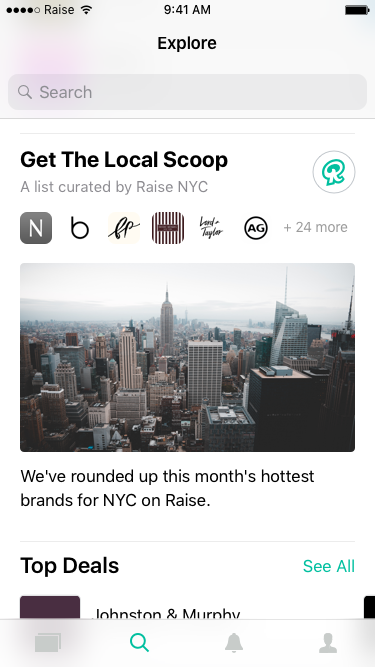
Enabling discovery and browsing
We experimented with different modules, grouped content and layouts to increase engagement on the Explore tab.




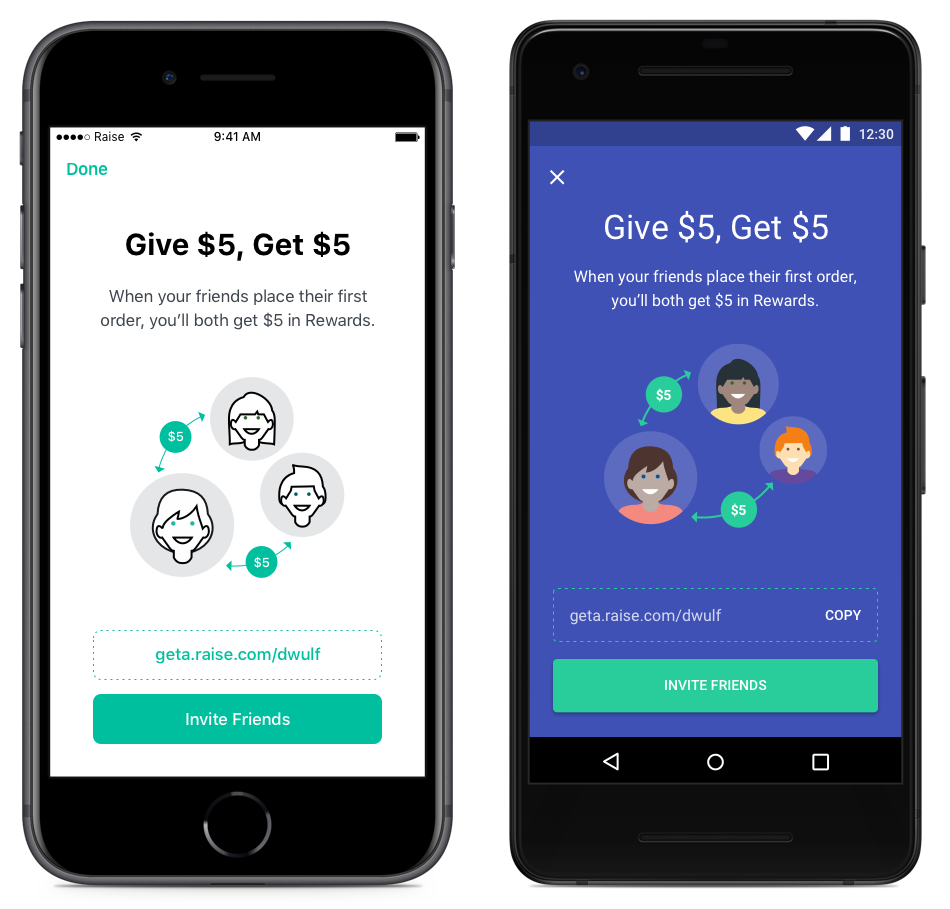
Releasing the app
The beauty of working at a start-up is having an eye on every detail from start to finish.
All Rights Reserved, 2019